© 2025
Minh Truong Portfolio

Bizzi, a fintech startup, is rapidly scaling its business and expanding its product offerings. To support this growth, Bizzi has decided to approach the creation of a design system. A design system is a collection of reusable components, patterns, and guidelines that help teams create consistent and efficient user interfaces.
I was hired as a Product Designer for a Design System role during Bizzi's critical scaling stage. My responsibilities as always include:
Bizzi faced several challenges in building a design system:
Team followed these steps to build a design system:
Building a design system has helped Bizzi to:
The process consists of six distinct stages: Exploration and Definition, Design System Structure, Design System Governance, Coherent Design System Creation, Implementation, and Adoption.

A Design System is essentially the foundational framework that consolidates all the design elements, guidelines, principles, and assets used across various products or platforms within an organization. It serves as a single source of truth for design and ensures consistency, efficiency, and scalability in product development.

Setting Objectives and Key Results (OKRs) for a Design System involves establishing clear goals and measurable outcomes to drive the development, evolution, and effectiveness of a design system.

The research phase for exploring a component library within a Design System is an essential step that involves deep diving into the existing set of components, patterns, and elements available. This phase aims to understand, analyze, and derive inspiration for design solutions and innovations.
The Bizzi Expense app streamlines the budget request and expense reimbursement process for both employees and managers, saving time and effort.

Involving stakeholders in discussing the current design fosters teamwork, gathers feedback, validates choices, and ensures alignment with business and user goals, resulting in a stronger, user-centered product.

A UI audit assesses an interface, finding areas for improvement. Reorganizing it boosts efficiency, reduces complexity, and ensures long-term scalability and consistency for easier maintenance.

A governance process using a Mobile UI Kit boosts team efficiency, consistency, collaboration, and user focus. It streamlines workflows, improves communication, and supports scalable, high-quality app development.

Governance modularizes the Mobile UI Kit for iOS and Android, tailoring components, setting guidelines, and fostering collaboration. It aims to streamline development, ensure consistency, and facilitate interface growth across platforms.

Improving UI/UX with a new look engages users, simplifies maintenance, and adapts easily to changes. It strengthens brand identity, enhances usability, and boosts user satisfaction, ensuring long-term success.

A polished production look boosts trust, engagement, usability, and brand perception, giving a competitive edge and fostering long-term user satisfaction and loyalty.
An expense management web app streamlines the expense management process for employees, managers, and accountants by automating tasks and enforcing company policies.

Updating feature modules in the Expense Management UI Kit for the product is crucial. It ensures meeting specific needs, design consistency, smoother development, better usability, and adaptability for future changes and growth.

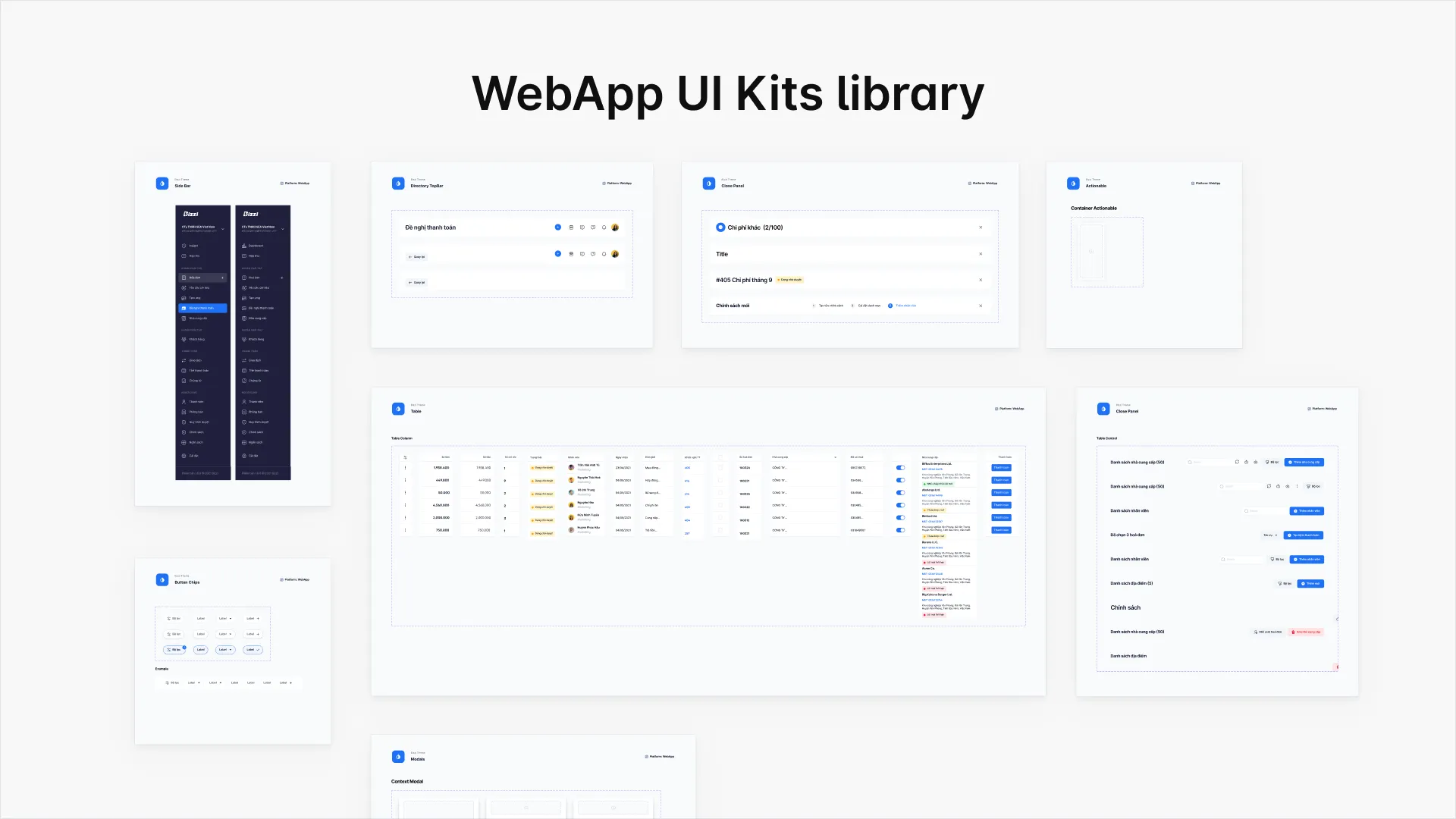
Implementing governance to modularize and scale a WebApp UI Kit involves setting standards, breaking down components, ensuring scalability, collaboration, testing, and continuous improvement.

Consistent branding in the mobile app and web app boosts brand identity, enhances user experience, widens reach, gains a competitive edge, and powers better marketing. This builds lasting positive relationships with customers.
Empowering teams involves providing them with autonomy, resources, support, and a conducive environment to take charge of their work. This approach fosters a culture of ownership, collaboration, and continuous improvement, leading to more motivated, innovative, and efficient teams.

Updating the project name template with UX stages, version control, and hand-off phases ensures organized communication and efficiency throughout the project. It maintains coherence and clarity among team members involved in different project aspects.

Implementing documented principles creates unity, clarity, and efficiency within the organization. It reduces misunderstandings, encourages collaboration, and aligns everyone toward shared organizational goals.

Utilizing sandbox environments for design adoption offers a secure space for teams to experiment, innovate, and refine design ideas. It fosters a culture of exploration and learning while minimizing risks associated with implementing untested changes directly into the live environment.
Design systems are a critical component of long-term product success. They help teams to build consistent, efficient, and scalable products. Bizzi's investment in a design system has already begun to pay off, and the company is well-positioned for continued growth in the future. Some additional notes:
Thanks for reading.